Every brand needs a social media presence nowadays. But how do you speed up the workflow and ensure your pipeline of content to publish is always full?

By creating plenty of social media assets - templates, photos, videos, hashtags, and copy - you can post on different channels in different shapes and sizes.
In this article, we’ll walk you through how to plan and create social media assets for your marketing strategy.
目次
How to plan creating social media design assets
Before you fire up your laptop or camera and start creating social media assets, it’s time to think about the overall marketing strategy and just what you want to communicate through your social media content.
We recommend breaking the project of creating social media assets down into the following steps:
Setting a social media strategy
Shooting image or video assets
Designing social media design assets & templates
Setting a social media strategy
To do this, ask yourself the following questions:
What are the goals of my overall marketing strategy?
What social media channels do I want to be present on and why?
How am I going to measure success?
What assets do I already have? Things like a visual brand guide often already exist as a part of the corporate design, or perhaps you already did a photoshoot and have those photos to use? And what assets still need to be produced?
-
What do I want to communicate?
What events, projects, launches are happening within the company?
In what niche do I want to position our brand?
What value can I create for my customers/followers etc., through my social media presence?
Use a simple content calendar to plan either an entire year or the next quarter. Planning a whole year is great if you’re already clear on what channels work for you and have experience under your belt.
If you’re just getting started, plan a quarter at a time and adjust or tweak your strategy every quarter more thoroughly until you’ve found what works well for your company.

Also, ask yourself:
How am I going to measure the success or failure of the strategy? Set social media KPIs (measurable key performance indicators) that align with the overall marketing goals. E.g., if the goal is to raise brand visibility, focus on KPIs based on reach and interaction. You should check and report on these every month.
How much do you plan to post? On what channel? How many photo and video assets do you need per month?
Setting a strategy can be daunting at first, and to be honest, there are so many things you can plan and set up. But we recommend keeping things simple, all in one place, and having a ‘done is better than perfect’ approach.
Shoot photo or video assets
Now that you’ve figured out your social media strategy, you probably need photos and videos to go with it. Although you can create social media assets without photos and videos, we recommend mixing content to engage your audience.
Adding photos and videos makes your brand come to life. The number of photos and videos you will need to shoot and what equipment you need will very much depend on how much content you’re producing.
We’re having a hard time giving general tips on how to shoot photo and video assets. Because the answer is: it depends. It depends on what product or service you're selling, on your budget, heck it even depends on what time of the year it is and what the weather is like.
But here is a list of our best resources on how to shoot photo and video assets:
Photo asset production:
Video asset production:
But before you head on over there, let’s get you prepped on how you’re going to edit those edits after in a way that’s going to save you a TON of time.

Social media asset creation made easy & fast with Designify
Alright, now we’re going to give away the biggest trick up our sleeve: Designify. You can create social media assets & templates in seconds using the tool as a social media mock-up generator.
It’s amazing. Let us show you how.
Social media mock-up generator: Designify
Designify is the social media template mock-up generator you’ve been looking for. You can drag and drop any image onto the platform and instantly get a variety of mock-ups you can use for your social media. To do so, go ahead and:
1. Drag and drop your photo onto Designify, and see the sparkles work their magic, aka the AI is going to take your photo and create some social media mock-ups for you. Without you lifting a finger. Awesome, right?

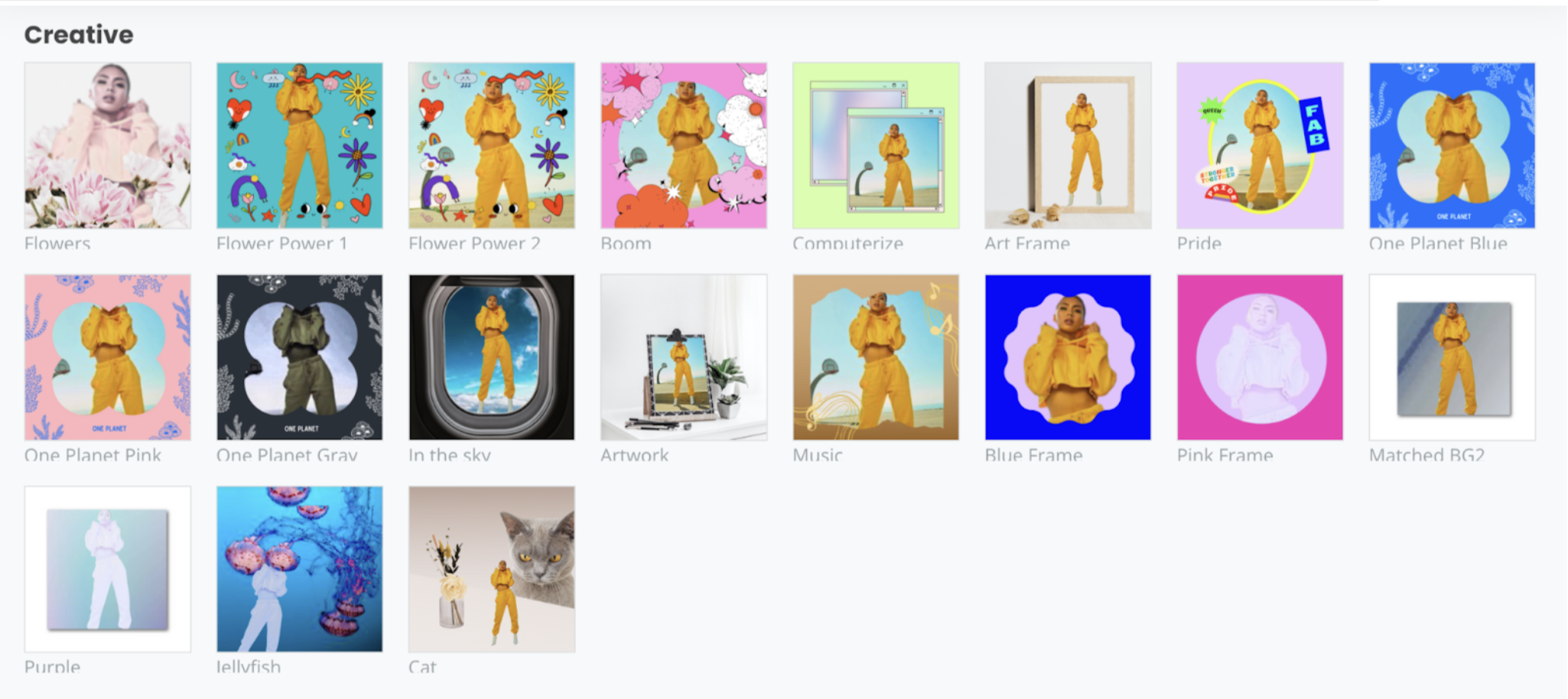
2. Now a gallery of options will appear. Go ahead and select one that grabs your attention/matches the overall social media strategy you developed beforehand.

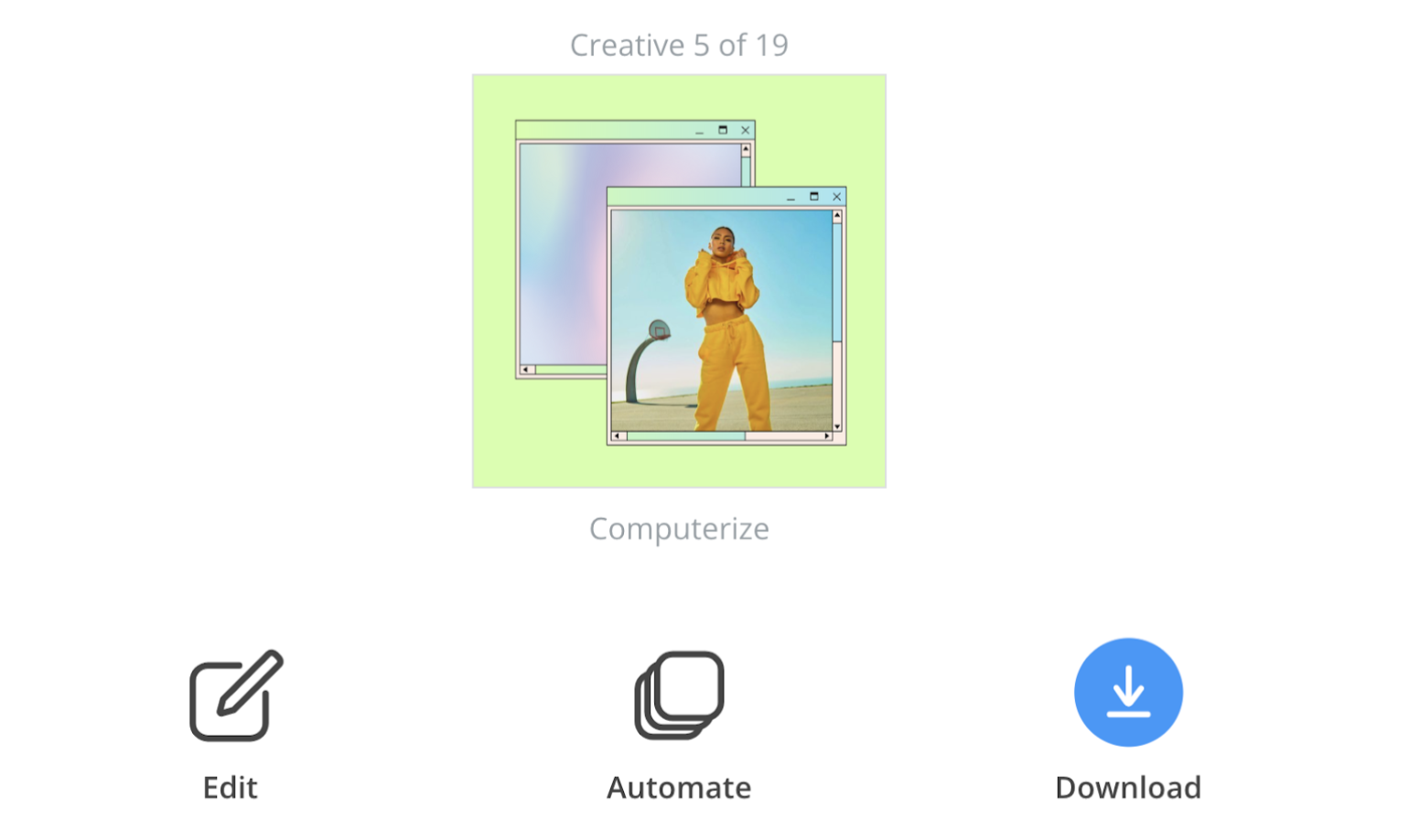
3. We went ahead and selected this one:

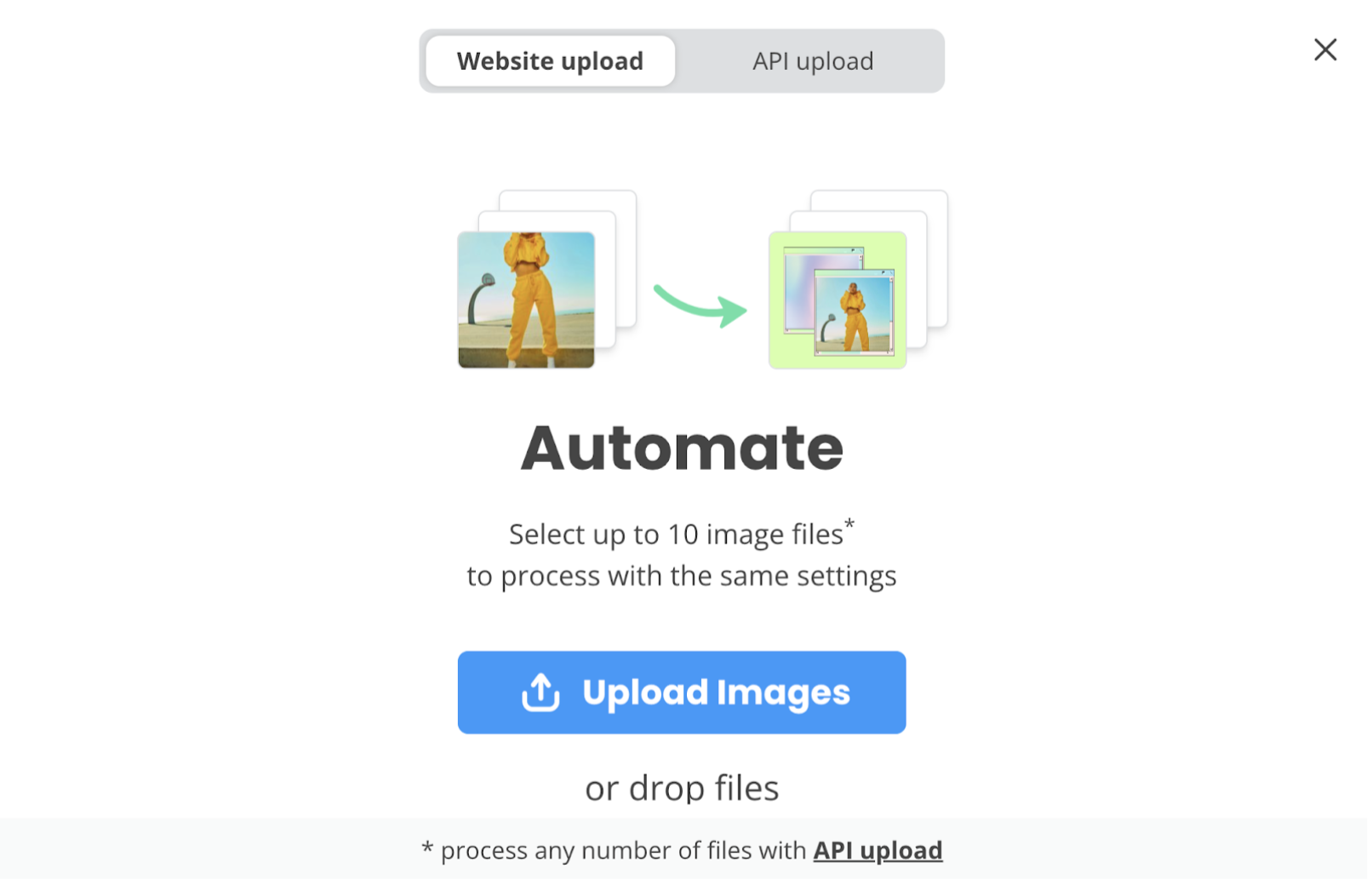
4. By clicking on > Automate, you can create a ton of the same social media designs in seconds with different photos.

Pretty neat, right? Play around with the different designs to find what works best for you. Then, if you click on > Edit, you can adjust the template even more to find the perfect settings.
Want to create a subway ad mock-up and post it on social? Go ahead and select > Billboard mock-up.
Social media ads mock-up
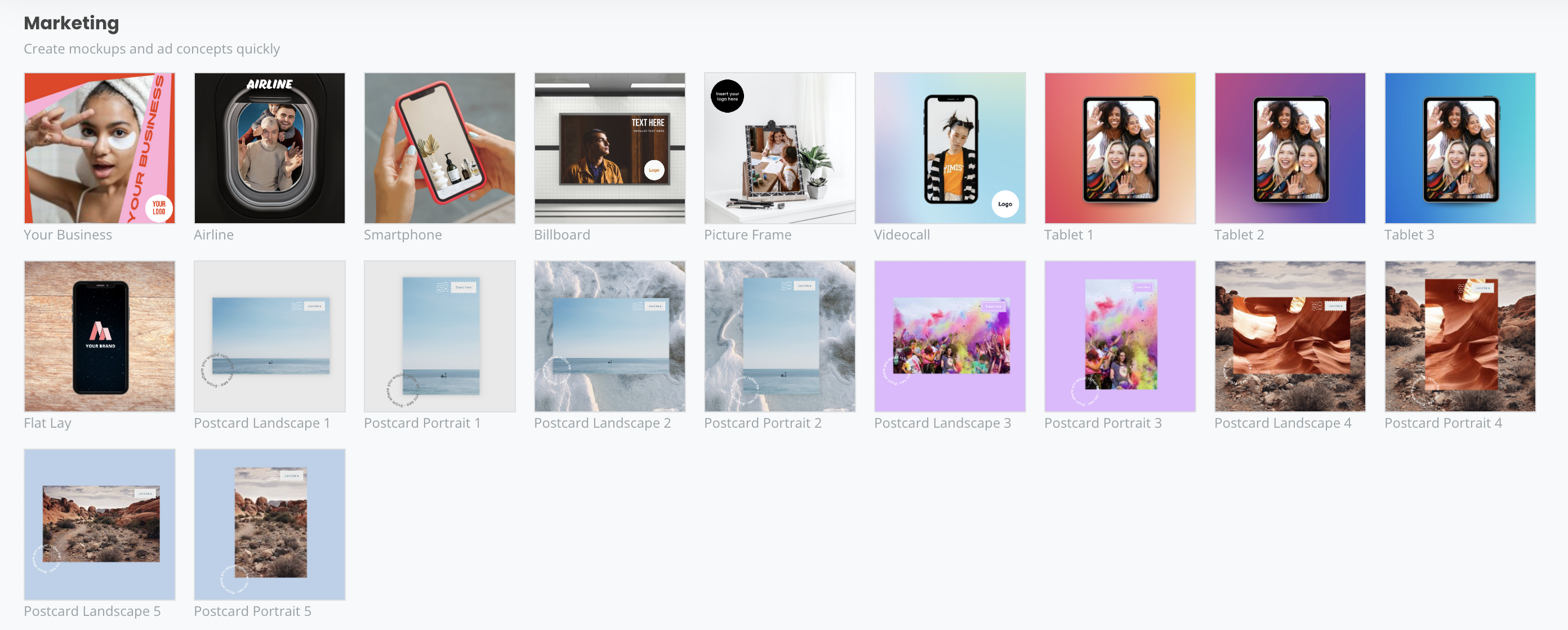
If you scroll down to > Marketing, you’ll find a bunch of templates of ads you can post on social. These templates include plenty of options to show your product on phone screens, postcards, tablet mock-ups, and more.

1. Once you like one, go ahead and select it by clicking on it.
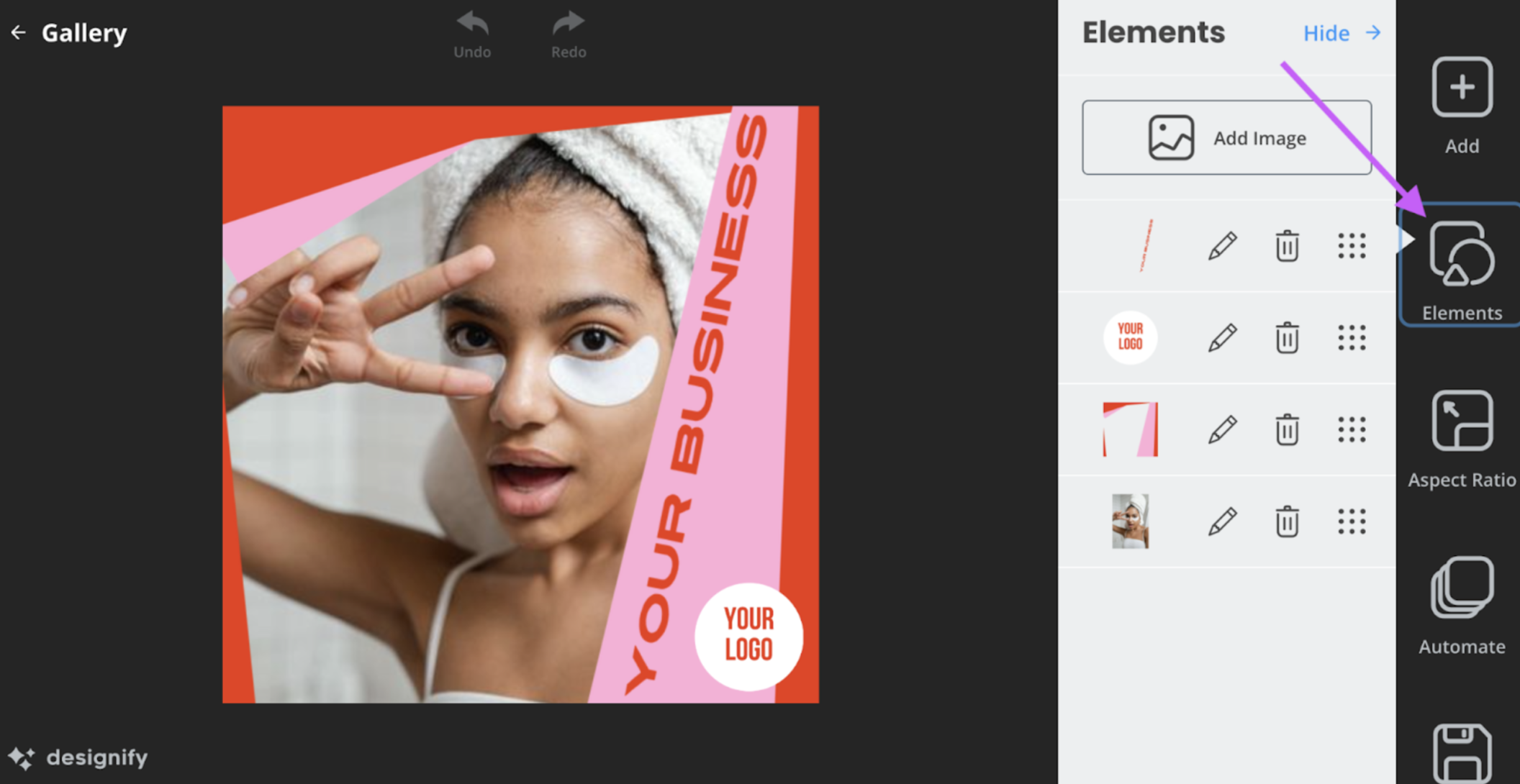
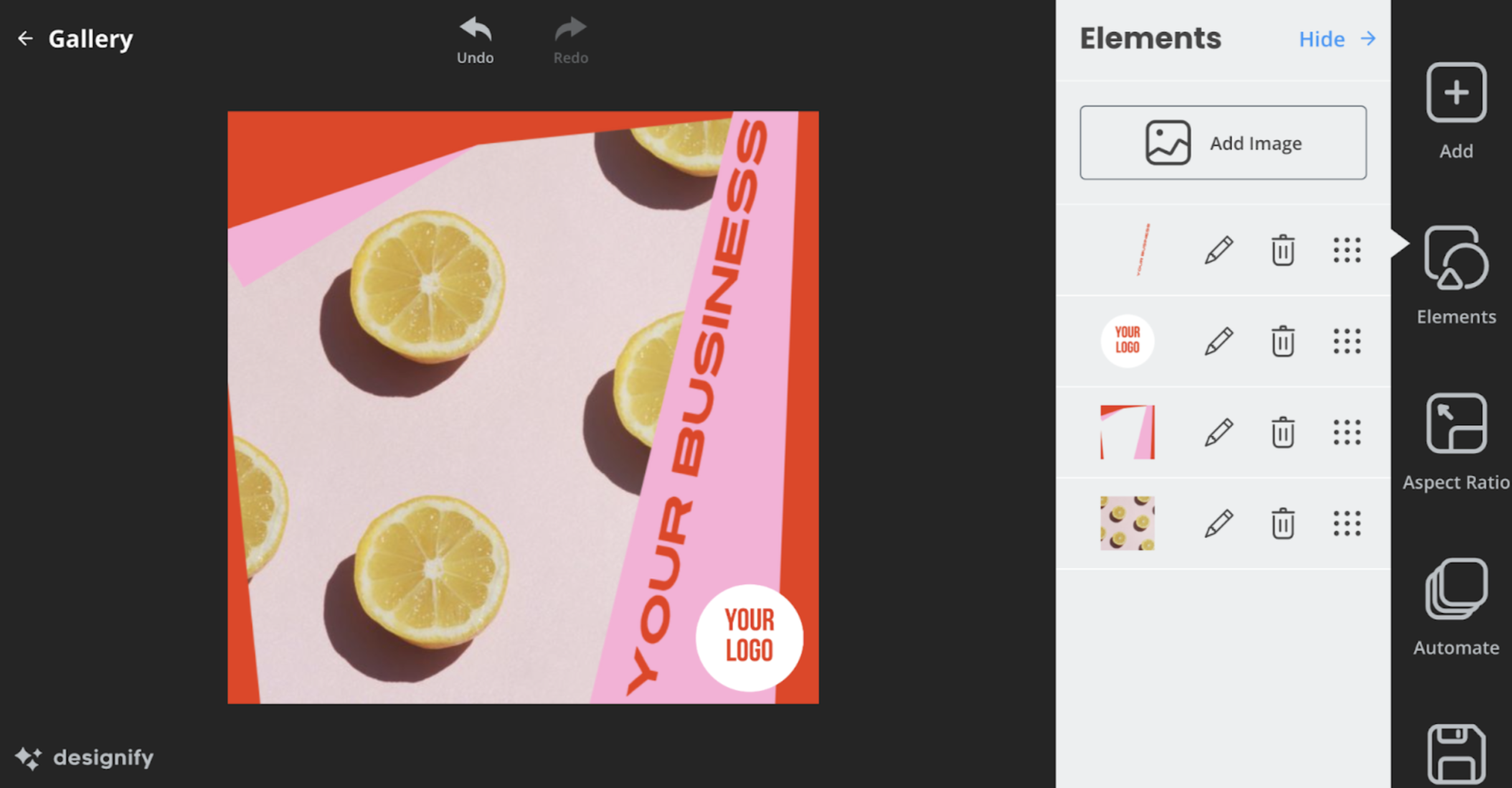
2. Then the design will open up, go ahead and click on > Elements in the right-hand sidebar.

3. You can now edit every individual element and personalize the ad or social media posting. Every element is saved like a so-called ‘layer’ that you change or delete.
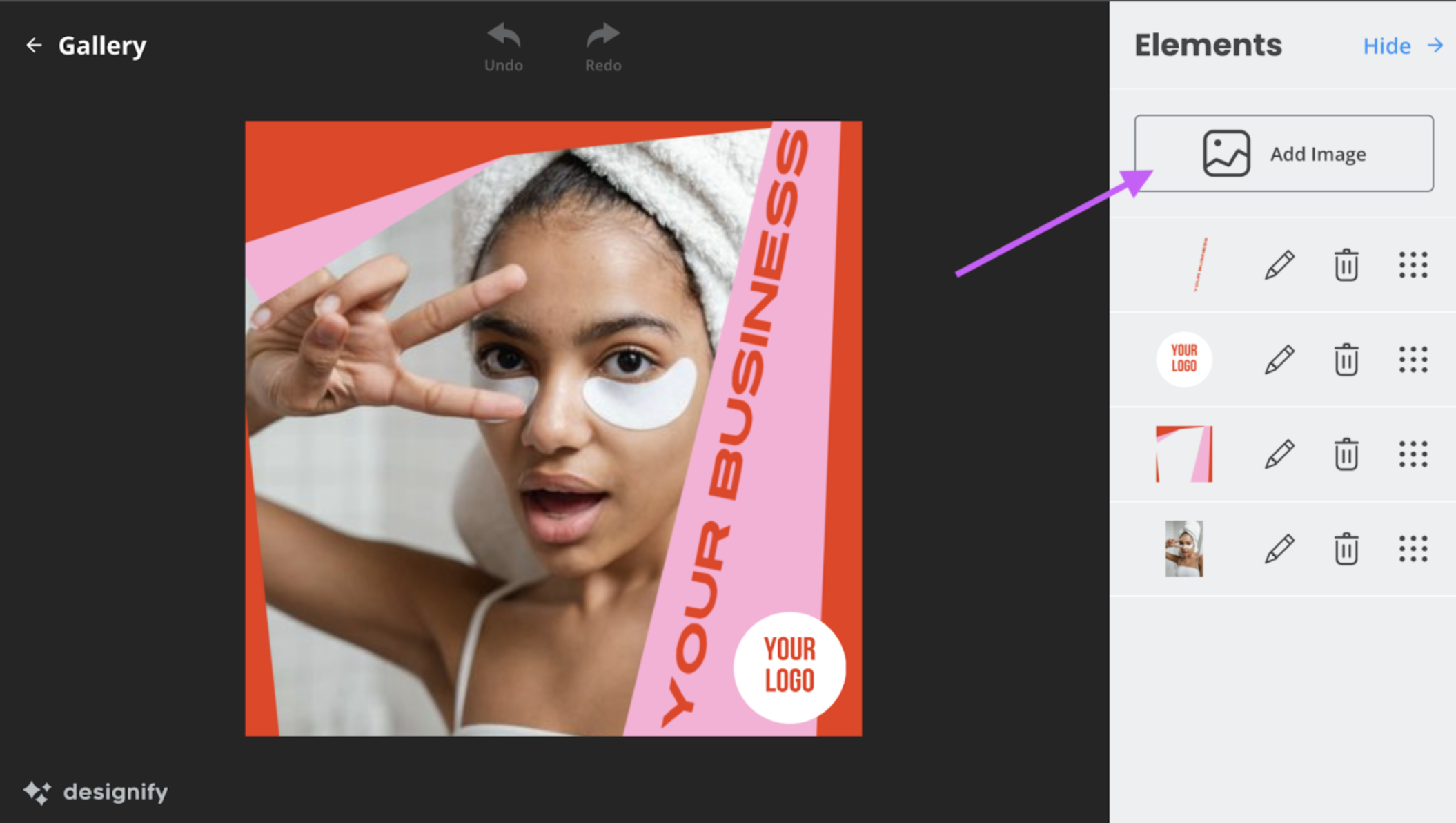
4. You can also add new things to the design by clicking on > Add image.

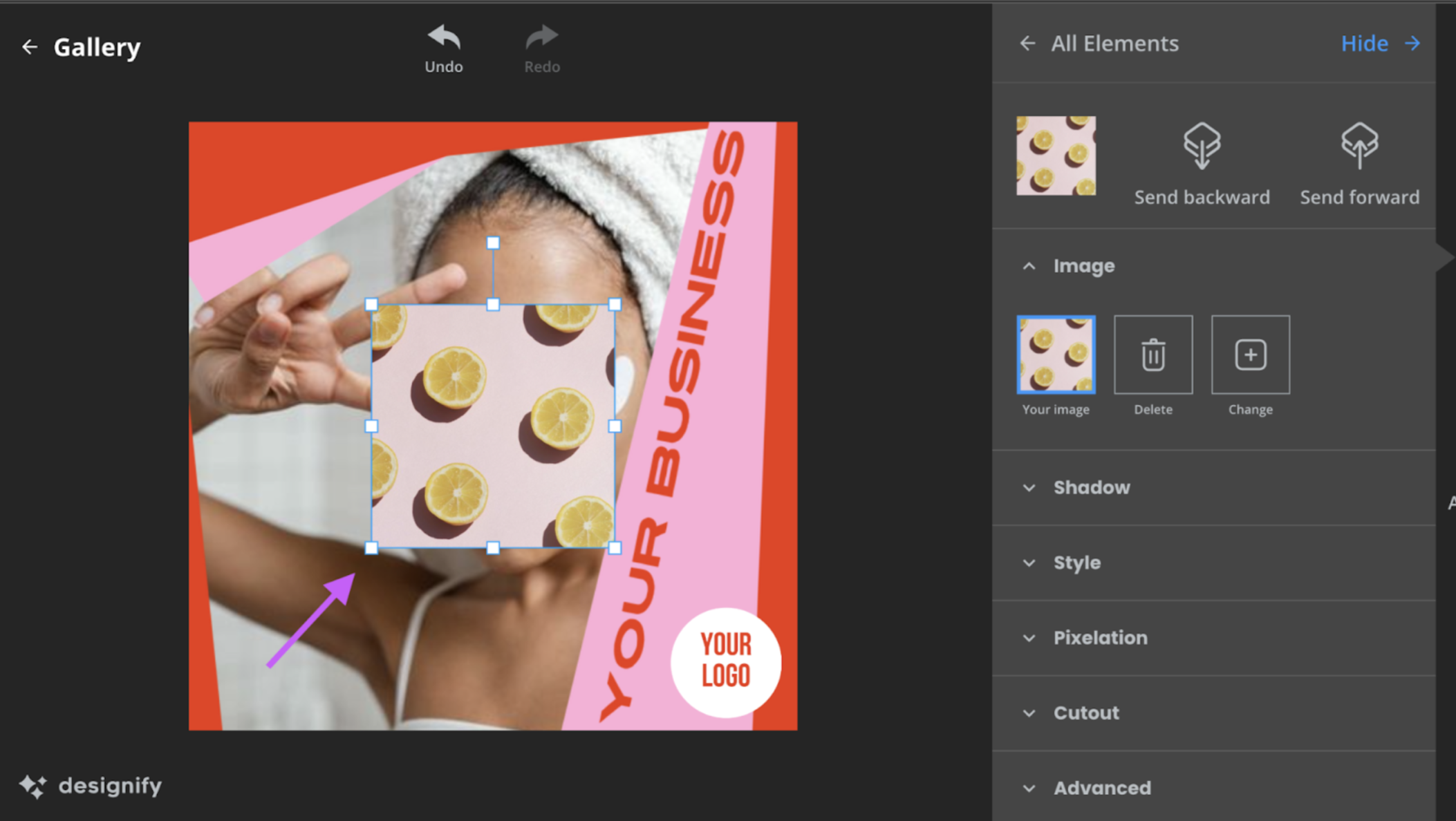
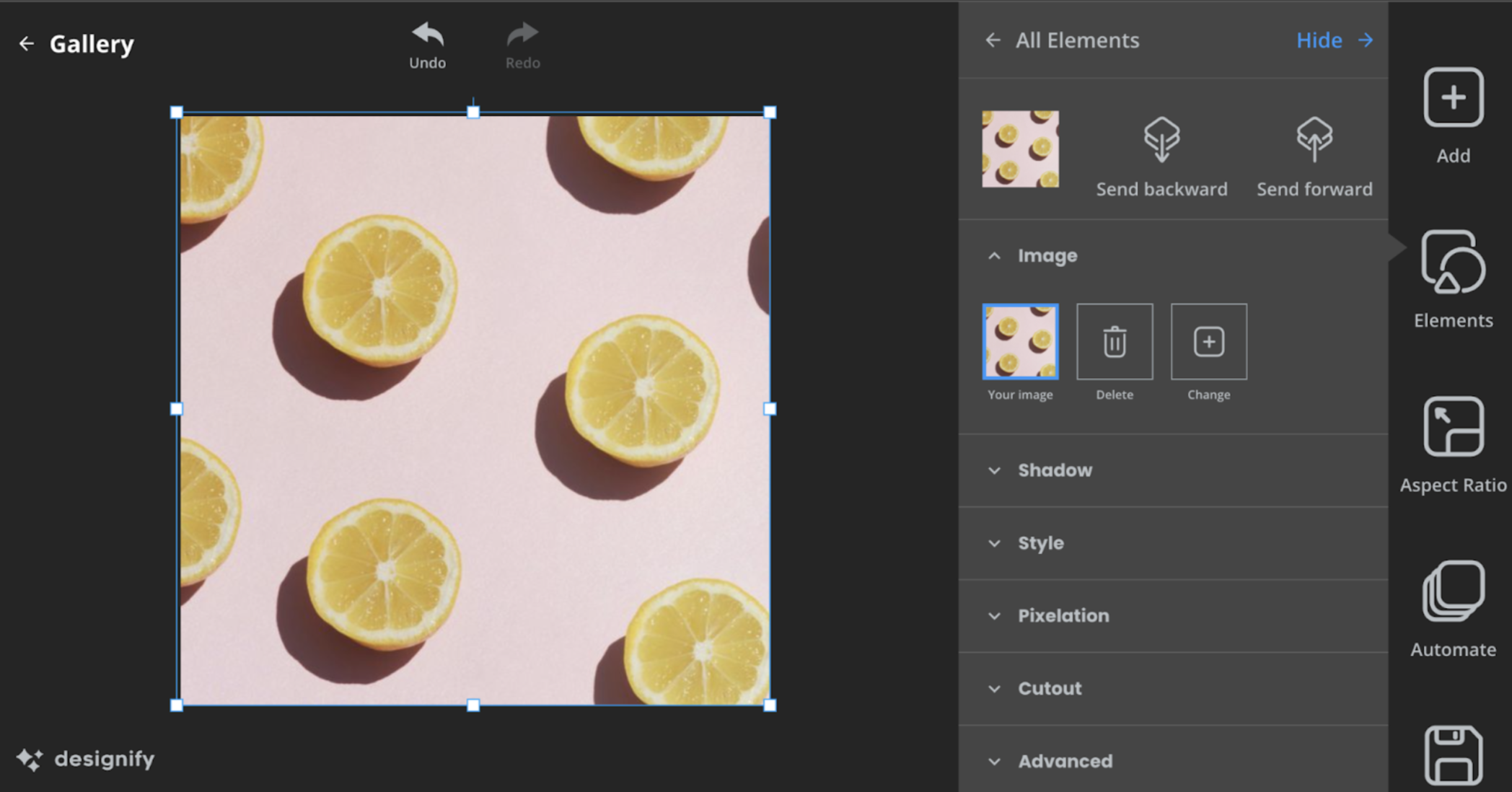
5. You can also do this by dragging and dropping your image on top of the design — which is pretty neat. We went ahead and did that with a fun lemon image. Then, we dragged the edges to adjust the size to meet the design once that was in there.


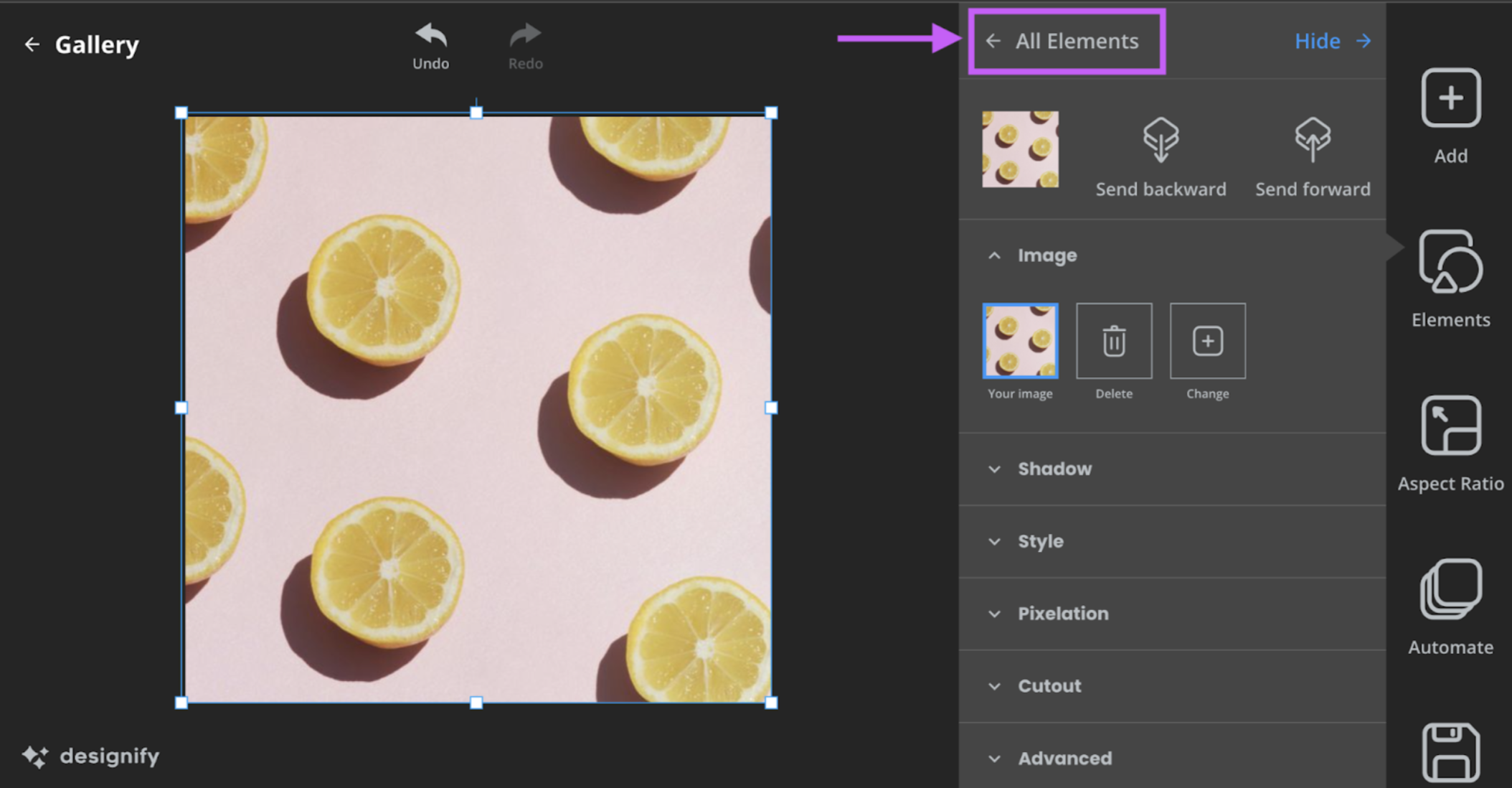
6. Next, go ahead and click on > All Elements

7. You can now use the dots to drag the different elements on top or below each other. Give it a try to see what happens. Move an element to the top of the list, and it will move to the front, move it to the bottom, and it will go to the back of the design.

Want to create your very own social media assets? Hop on over to Designify — it’s the social media mock-up and design generator you’ve been waiting for.
コメント
コメントはまだありません。